CSSでは多角形を描画するために「clip-path」を使います。
clip-path: polygon(50px 0, 100px 100px, 0 100px);頂点の座標(x, y)が、(50, 0) (100, 100) (0, 100)の三角形を塗りつぶします。
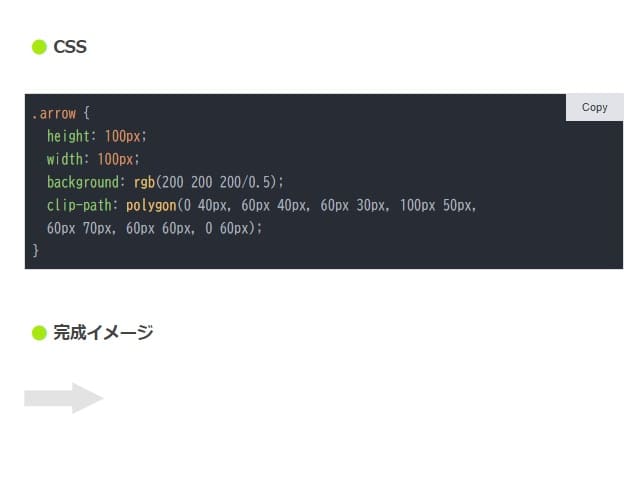
clip-path: polygon(0 40px, 60px 40px, 60px 30px, 100px 50px, 60px 70px, 60px 60px, 0 60px);矢印を描画します。頂点の座標(x, y)が、(0, 40) (60, 40) (60, 30) (100, 50) (60, 70) (60, 60) (0, 60)の七角形を塗りつぶします。
多角形を描くのにborderやcanvasを使う必要はない
cssで「clip-path」を使えば、頂点を指定するだけで頂点を結んだ多角形を塗りつぶすことができます。
描画する要素には、HTMLでは<div>タグを使用できます。
CSSで「clip-path」を使って多角形を描画する
clip-pathは、要素のどの部分を表示するかを設定するクリッピング領域を作ります。
クリッピング(clipping)とは切り抜くことです。例えば、画像を丸や四角に切り抜いて表示したり、背景色を多角形に切り抜いたりできます。
つまり、多角形を塗りつぶして描画することができます。
三角形を描画
HTML
<div class="triangle"></div>CSS
.triangle {
height: 100px;
width: 100px;
background: rgb(200 200 200/0.5);
clip-path: polygon(50px 0, 100px 100px, 0 100px);
}完成イメージ
矢印を描画
HTML
<div class="arrow"></div>CSS
.arrow {
height: 100px;
width: 100px;
background: rgb(200 200 200/0.5);
clip-path: polygon(0 40px, 60px 40px, 60px 30px, 100px 50px,
60px 70px, 60px 60px, 0 60px);
}完成イメージ
JavaScriptで矢印を描画する
JavaScriptで矢印を描くには、JavaScriptでCSSのプロパティ値を追加(変更)すれば良いです。
三角形を描画するには、このようにします。
HTML
<div class="triangle" id="triangle1"></div>JavaScript
document.getElementById("triangle1").style.clipPath = "polygon(50px 0, 100px 100px, 0 100px)"「.clip-path」ではなく「.clipPath」なので注意してください。
JavaScriptなら変数を使って自由に矢印を描画できる
JavaScriptと使えば、変数を使って矢印の幅や先端の大きさを簡単に変更できるようになります。
今回は、スマホの画面(アドレスバーを除いた表示領域)に縦向きの両矢印を描画してみます。
HTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1">
<link rel="stylesheet" href="style.css">
<title>矢印</title>
<meta ng-non-bindable name="description" content="javascriptを使って矢印を描画します。">
</head>
<body>
<div class="arrow" id="arrow1"></div>
<div class="text1">100vh</div>
<div class="arrow" id="arrow2"></div>
<div class="text2">100svh</div>
<script src="script.js"></script>
</body>
</html>CSS
html {
height: 100%;
}
body {
font-family: "MS Pゴシック ",sans-serif;
position: relative;
height: calc(100vh - 2px);
width: calc(100vw - 2px);
margin: 0 auto;
border: 1px solid #C8C8C8;
}
.arrow {
position: absolute;
height: 100%;
width: 100%;
}
.text1 {
position: absolute;
top: 50svh;
left: calc(10vw + 5px);
}
.text2 {
position: absolute;
top: 50svh;
left: calc(10vw + 100px + 5px);
}JavaScript
// ============ 変数 ============
// 色の設定
const COLOR = [
"rgb(0 0 0/0.5)", // 0:半透明
"#F20000", // 1:赤
"#0000F2", // 2:青
]
// 横の座標
const x0 = "10vw"
const x1 = "10vw + 100px"
// 矢印の幅
const y0 = "4px"
// 先端の長さ
const h0 = "20px"
// 先端の幅
const w0 = "8px"
// 矢印1の変数
let a1 = "polygon(" + x0 + " 0, "
let a2 = "calc(" + x0 + " + " + w0 + ") " + h0 + ", "
let a3 = "calc(" + x0 + " + " + y0 + " / 2) " + h0 + ", "
let a4 = "calc(" + x0 + " + " + y0 + " / 2) calc(100vh - " + h0 + "), "
let a5 = "calc(" + x0 + " + " + w0 + ") calc(100vh - " + h0 + "), "
let a6 = x0 + " 100vh, "
let a7 = "calc(" + x0 + " - " + w0 + ") calc(100vh - " + h0 + "), "
let a8 = "calc(" + x0 + " - " + y0 + " / 2) calc(100vh - " + h0 + "), "
let a9 = "calc(" + x0 + " - " + y0 + " / 2) " + h0 + ", "
let a10 = "calc(" + x0 + " - " + w0 + ") " + h0 + ")"
// 矢印2の変数
let b1 = "polygon(calc(" + x1 + ") 0, "
let b2 = "calc(" + x1 + " + " + w0 + ") " + h0 + ", "
let b3 = "calc(" + x1 + " + " + y0 + " / 2) " + h0 + ", "
let b4 = "calc(" + x1 + " + " + y0 + " / 2) calc(100svh - " + h0 + "), "
let b5 = "calc(" + x1 + " + " + w0 + ") calc(100svh - " + h0 + "), "
let b6 = "calc(" + x1 + ") 100svh, "
let b7 = "calc(" + x1 + " - " + w0 + ") calc(100svh - " + h0 + "), "
let b8 = "calc(" + x1 + " - " + y0 + " / 2) calc(100svh - " + h0 + "), "
let b9 = "calc(" + x1 + " - " + y0 + " / 2) " + h0 + ", "
let b10 = "calc(" + x1 + " - " + w0 + ") " + h0 + ")"
// ========== 矢印を描画 =========
// 矢印1
document.getElementById("arrow1").style.background = COLOR[1]
document.getElementById("arrow1").style.clipPath
= a1 + a2 + a3 + a4 + a5 + a6 + a7 + a8 + a9 + a10
// 矢印2
document.getElementById("arrow2").style.background = COLOR[2]
document.getElementById("arrow2").style.clipPath
= b1 + b2 + b3 + b4 + b5 + b6 + b7 + b8 + b9 + b10これで矢印の幅や先端の長さと幅を簡単に変更することができます。
完成イメージ
こちらから実際の結果を確認できます。