何度も同じ内容を忘れては調べてるので、備忘録として要点をまとめたページを作りました。
「position: absolute;」を使うとき、親要素に「position: relative;」または「position: absolute;」を指定しなければ、基準位置が<body>タグが左上になってしまう。
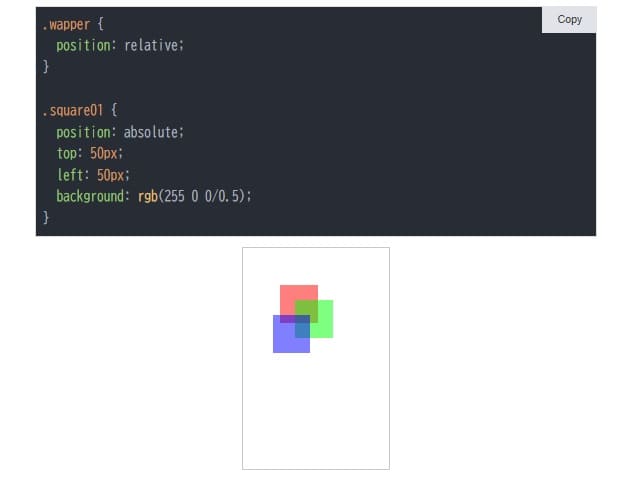
.wapper {
position: relative;
}
.square01 {
position: absolute;
top: 50px;
left: 50px;
background: rgb(255 0 0/0.5);
}position: static;(デフォルト:そのままの位置)
.square02 {
position: static;
top: 100px;
left: 100px;
background: rgb(0 255 0/0.5);
}「position」を指定しないときのデフォルトの値です。
「上の要素の高さ」の下が基準(「top: 0;」「left: 0;」)になります。
また、top, left, right, bottom は指定できません。(反映されません。)
position: relative;(相対位置:基準はそのままの位置)
.square02 {
position: relative;
top: 100px;
left: 100px;
background: rgb(0 255 0/0.5);
}「上の要素の高さ」の下が位置の基準(「top: 0;」「left: 0;」)になります。
top, left, right, bottom が指定できます。
「下の要素の位置の基準」はそのままです。
position: absolute;(絶対位置:基準は左上)
.square02 {
position: absolute;
top: 100px;
left: 100px;
background: rgb(0 255 0/0.5);
}親要素が「position: static;」以外なら、親要素の左上が位置の基準(「top: 0;」「left: 0;」)になります。
親要素が「position: static;」または指定しないなら、HTMLの<body>タグの左上が位置の基準(「top: 0;」「left: 0;」)になります。
top, left, right, bottom が指定できます。
「下の要素の位置」はこの要素を無視して「1つ上の要素の高さ」の下が基準になります。
使用例
ソースコード
HTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1">
<link rel="stylesheet" href="style.css">
<title>好きな位置に配置する</title>
<meta ng-non-bindable name="description" content="CSSを使って要素を好きな位置に配置します。">
</head>
<body>
<div class="wapper">
<div class="square square01"></div>
<div class="square square02"></div>
<div class="square square03"></div>
</div>
</body>
</html>CSS
.wapper {
position: relative;
height: calc(300px - 2px);
width: calc(200px - 2px);
margin: 0 auto;
border: 1px solid #C8C8C8;
}
.square {
position: absolute;
height: 50px;
width: 50px;
}
.square01 {
top: 50px;
left: 50px;
background: rgb(255 0 0/0.5);
}
.square02 {
top: 70px;
left: 70px;
background: rgb(0 255 0/0.5);
}
.square03 {
top: 90px;
left: 40px;
background: rgb(0 0 255/0.5);
}