iPhoneのスマホやiPadのタブレットでJavaScriptをプログラミングするなら「JavaScript Anywhere JSAnywhere」がおすすめです。
とても使いやすく、面倒な設定なしでどこでもプログラミングできます。
JavaScript Anywhere (JSAnywhere) は、HTML / CSS / JavaScriptをわけて記述できて、実際に動作確認までできるテキストエディタを兼ね備えたiPhoneのアプリです。
モバイル向けアプリで移動中でもJavaScriptが学べます。
いつでもどこでもプログラミング!
JavaScript Anywhereは、2010年にリリースされた、iOS上で動くWeb開発ツールです。ウェブエンジニアやデザイナーのための、ポータブルな編集環境を提供します。
機能
・JavaScript, HTML, CSSのソースコード編集
・内蔵ブラウザでのプレビュー
・コンソールログ、エラーの表示
・ソース・画像ファイルのダウンロード
・メール送信、iTunesファイル共有
・エディターのカスタマイズ、シンタックスハイライト
・簡易サーバー(Wi-Fi接続時)
・Dropbox連携(インポート/エクスポート)
・プロジェクトテンプレート(基本/jQuery/React/Bootstrap/p5)
これで全てです。JSAnywhereはシンプルな機能で誰でも使いやすい環境を目指しています。
Happy coding!(出典:App Store)
JSAnywhere をインストール
お持ちのスマホやタブレットにJSAnywhereをインストールすることで、簡単にJavaScriptでのプログラミングができるようになります。
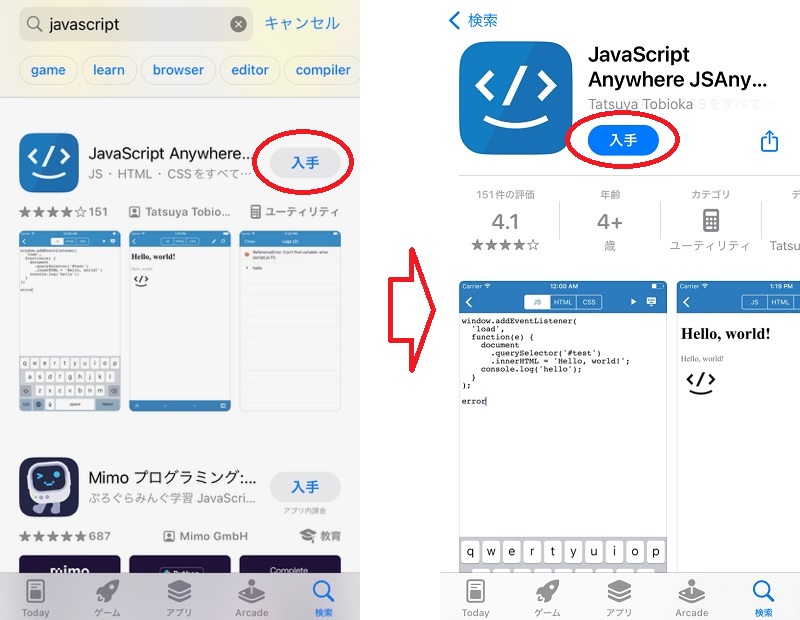
JavaScript Anywhere JSAnywhere を選択して、「入手」を押します。

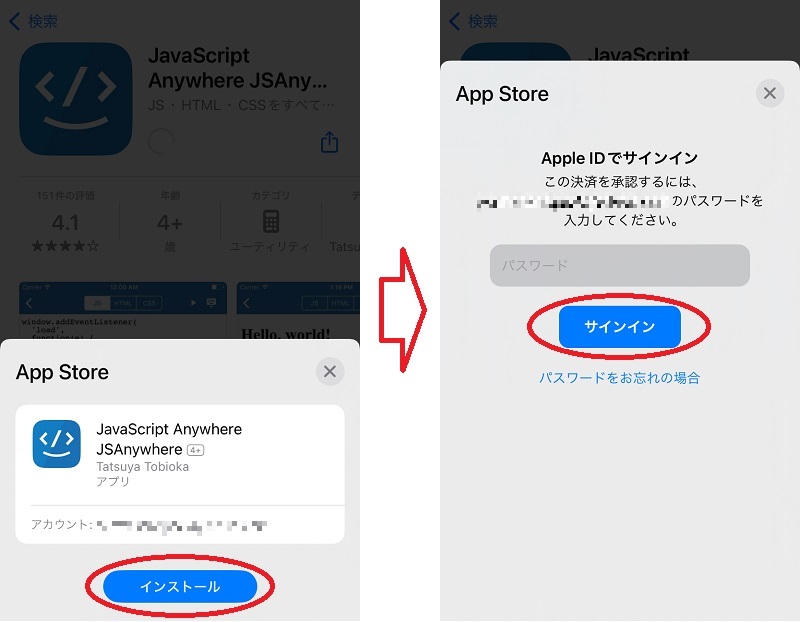
「インストール」を押して、Apple IDで「サインイン」すると、インストールが始まります。

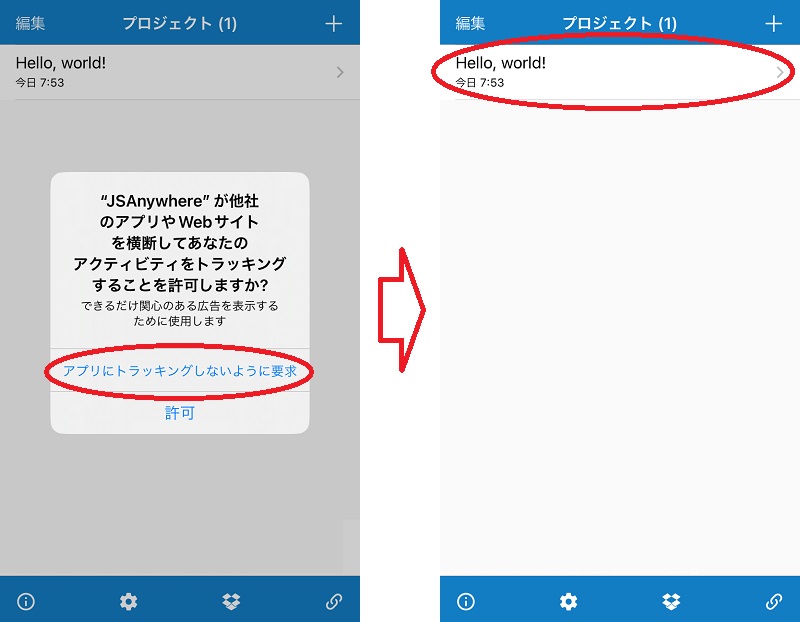
インストールできたら、JavaScript Anywhere JSAnywhere を起ち上げます。トラッキングの許可の確認画面が出たら、「アプリにトラッキングしないように要求」でも大丈夫です。

早速、サンプル(見本)にある「Hello, world!」を開いてみましょう。
JSAnywhere の使い方
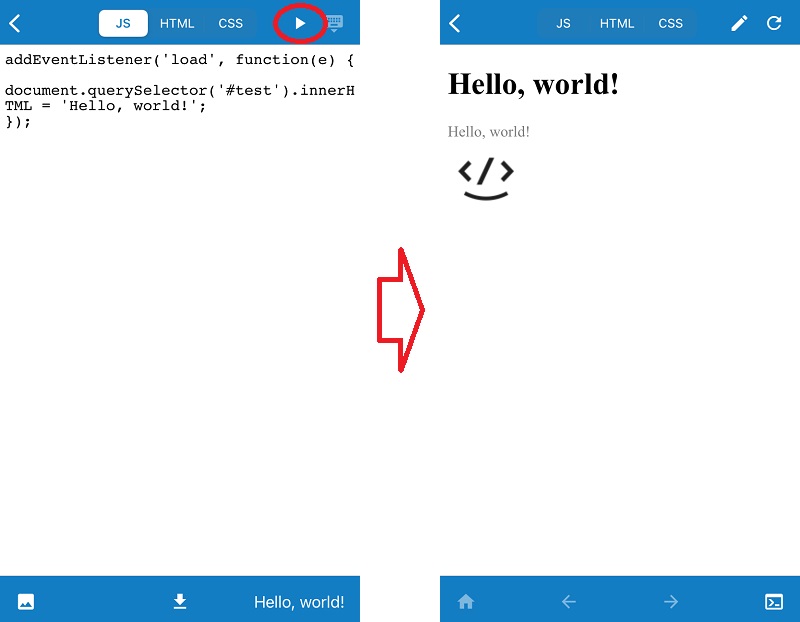
プロジェクト「Hello, world!」を開くと、JS(JavaScript)のソースコードが表示されます。
右上にある「▶︎」ボタンを押してみましょう。

プレビューが表示されました。これが実際に表示されるブラウザ画面になります。
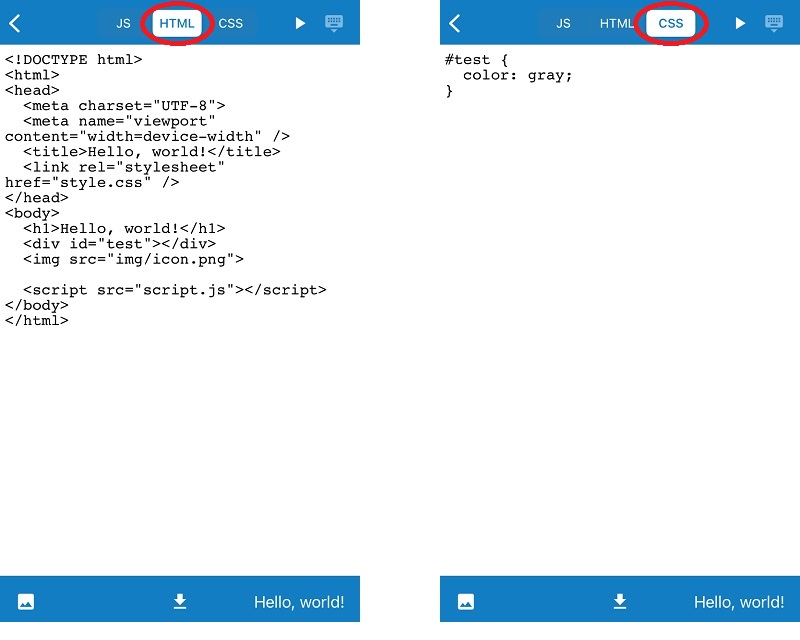
「JS」ではJavaScriptのソースコードを編集できます。横にある「HTML」「CSS」を選択すると、HTMLのソースコードやCSSのソースコードを編集することもできます。

HTML と CSS と JavaScript について
初心者にも適したプログラミング言語、HTML / CSS / JavaScriptを使ってWebアプリが制作できます。
HTMLで書いた内容をCSSで見た目を指定してJavaScriptで動きをつけます。
・HTML / CSS: Webページの制作に使用します。簡単なWebページを作るなら最適です。
・JavaScript: Webページを動的にし、情報を表示するだけのページではなく操作に応じてページが反応するためのプログラミング言語です。
HTMLとは
HTMLとは、ホームページなどのウェブサイトを制作するためのマークアップ言語です。
CSSとは
CSSとは、ホームページなどのウェブサイトのレイアウトやデザインといった見た目を指定するスタイルシートです。
JavaScriptとは
JavaScriptとは、ホームページなどのウェブサイトに動きを加えたり複雑な機能を定義するプログラミング言語です。